Hexo使用Github pages文章插入图片问题
搭建一个博客以后
主要的目的还是用来写文章,对于一个程序员来说,一篇文章的主要内容便是文字,代码和图片,实际上文字和代码md本身就解决了,所见即所得。图片的解决自己之前也了解过比如把图片上传到第三方图床上,引用图片的绝对地址。
很长一段时间自己使用typecho对hexo基本上没使用,这个上传图片的基本问题也没有得到解决,直到自己的Typecho博客因为没有续费域名和服务器挂掉以后。自己意识到
免费的真香。
同时自己又有了折腾的动力。
自己开始重新思考这个问题。
HEXO文章如何插入本地图片
文章插入图片
第三方图床不用说了,主要说说hexo插入本地图片,本地在编辑文章插入图片的时候需要操作简单,能实时看到文章效果,文章效果和本地生成的静态网页一样。
在hexo中使用文章资源文件夹需要在config.yaml文件中更改一下配置:
|
|
当该配置被应用后,使用hexo new命令创建新文章时,会生成相同名字的文件夹,也就是文章资源文件夹。
这个时候把图片放到文章所在的同名文件夹下,就可以使用下面的MD语法进行引用。
|
|
使用上面的方法hexo g生成本地静态页面以后,静态页面无法加载出图片,静态页面和图片在同一级目录下面。

显然这样不行,于是在网上搜索**”hexo如何上传本地图片”**,看到很多文章都写的是安装一个叫做hexo-asset-image的插件,自己安装了还是不行,在网上搜索了好半天还去群里问了别人还是不行。
当一个问题找不到答案的时候就去官网把官方文档多看几遍
下面文档来自hexo中官网 https://hexo.io/zh-cn/docs/asset-folders
Embedding an image using markdown
hexo-renderer-marked 3.1.0 introduced a new option that allows you to embed an image in markdown without using
asset_imgtag plugin.To enable:
Once enabled, an asset image will be automatically resolved to its corresponding post’s path. For example, “image.jpg” is located at “/2020/01/02/foo/image.jpg”, meaning it is an asset image of “/2020/01/02/foo/“ post,
will be rendered as <img src=”/2020/01/02/foo/image.jpg”>.
安装hexo-renderer-marked 这个插件,修改下hexo配置文件,重新生成本地预览, 图片就可以正常访问了
解决了编辑的时候是看到效果, 并且编辑时看到的效果和网页生成的是一样的
但是这样本地编辑还是不太方便,需要把图片复制到对应的文件夹再去编辑文章,有没有一种方法直接在编辑器里面编辑图片的时候图片就传到对应目录下呢。
文章图片编辑
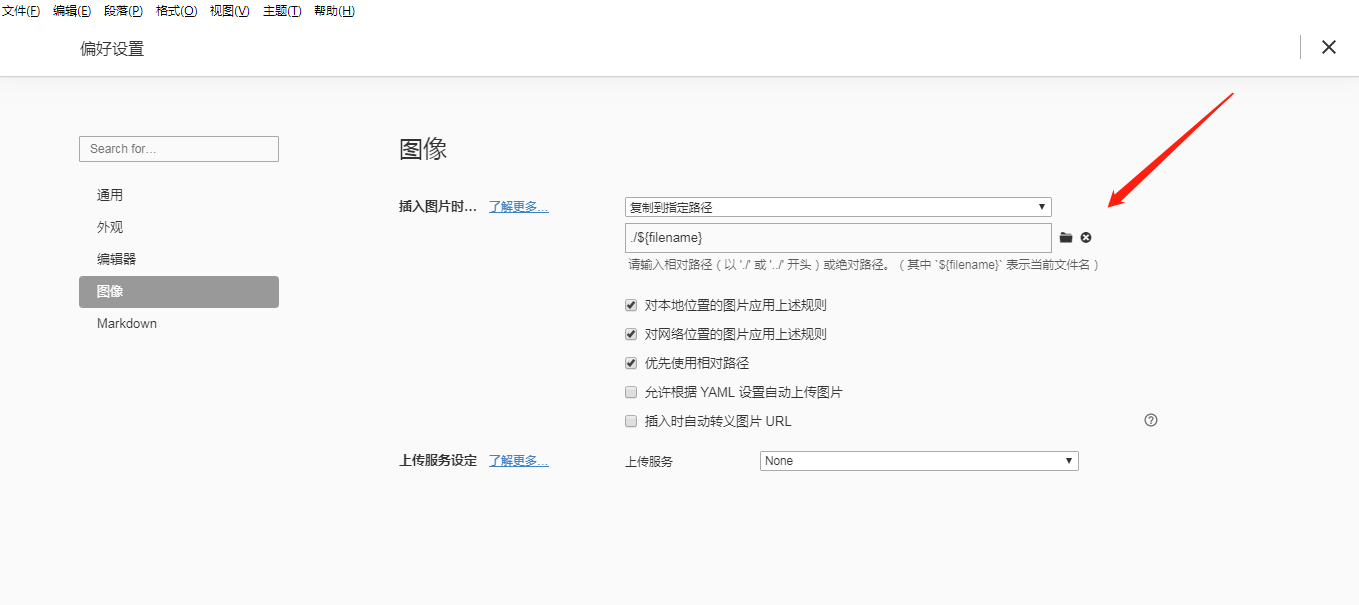
还真有,不得不说Typora这个编辑器很厉害,在文件—偏好设置—图像—插入图像 下设置,复制到指定路径,这里可以勾选对本地和网络位置应用上诉规则以及优先使用先对路径。如下图

这里设置了以后直接复制图片(本地图片、使用截图工具截取的图片、网络图片)到编辑器里面就可以实现图片复制文章同名的文件夹下,并且编辑器里能实时看到效果,如果没有文章同名的文件夹会自动创建 。